
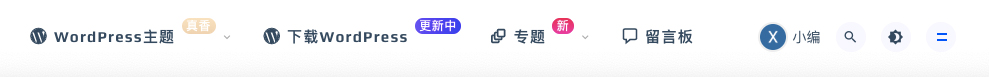
这个角标貌似很流行,连老油条在更新的它的站都用到了,小编今天就分享下RIPRO修改-菜单增加角标方法。效果如上图,当然颜色随你定,很简单!
首先复制这段css到/ripro/assets/css/diy.css里
[cc lang=”php”]
.vip {
display: inline-block;
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: linear-gradient(to top, #efd3b0 0%, #f9e1be 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}
.new {
display: inline-block;
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: linear-gradient(to top, #f308a0 0%, #fb0655 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}
/*菜单标签美化*/
.label {
display: inline-block;
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: linear-gradient(to right, #6454ef 0%, #3021ec 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}
[/cc]
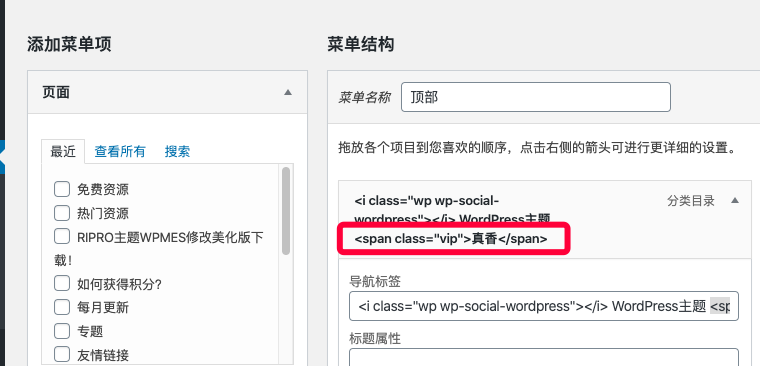
然后到主题下面的菜单设置里,在你的菜单名字后面添加上你需要的代码,如
[cc lang=”php”]
真香
[/cc]
添加好后就是下面这样的:





评论(0)